Serp.trade – Herramienta de aumento de CTR de forma natural
Incrementar el CTR con intercambio de clics:
https://davidcuesta.es/marketing-online/serp-trade-que-es-y-como-funciona/
Incrementar el CTR con intercambio de clics:
https://davidcuesta.es/marketing-online/serp-trade-que-es-y-como-funciona/
Tiene buenos comentarios en base a la opinión de los clientes q lo han contratado (buscado en foros y artículos hablando sobre ellos), enlaces de calidad, enlaces de alta autoridad, de baja autoridad, de foros, articulos, de temática relacionada, dofollow, nofollow, etc. (lo que es generación de enlaces naturales)
Si se utiliza versiones diferentes de Analytics para AMP y No-AMP, generará información duplicada porque analytics de AMP y No-AMP son sesiones diferentes.
Realizar estos pasos para fusionar las dos versiones de analytics para que interprete los usuarios que provienen de visitas AMP como el mismo usuario único cuando visualiza la versión No-AMP
Deberá hacerse todo en la misma propiedad de analytics, por lo que las paginas AMP deberá usar el mismo ID analytics que tenga No-AMP
ref: https://www.stonetemple.com/amp-tech-guide/#analytics
ref: https://support.google.com/analytics/answer/7486764?hl=es
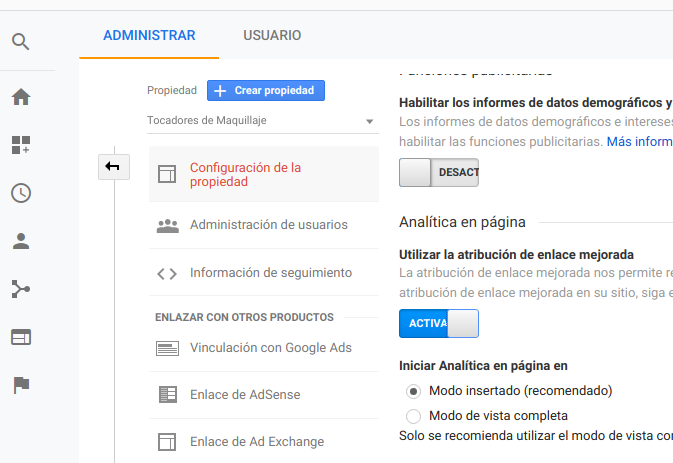
Se debe activar la opción de Atribución de Enlace Mejorada en la configuración de la propiedad de analytics

Agregar el código siguiente para que identifique cada href de una misma página como un link único, para así obtener estadísticas más fiables sobre cuál enlace se pulsó exactamente para dos mismos hrefs:
//Atribución de enlace mejorada. Te genera un mapa de calor, pero con la particularidad de controlar exactamente en qué enlace se ha pulsado cuando existe dos o más enlaces a la misma URL dentro de la página
ga('require', 'linkid', {
'cookieName': '_ela',
'duration': 45,
'levels': 5 //<=hasta 5 niveles hacia arriba en el DOM para encontrar un atributo id="XXXX" para poder identificar al elemento en el que se pulsó el enlace
});
Y finalmente instalar la extensión de Page Analytics para mostrar el mapa de calor

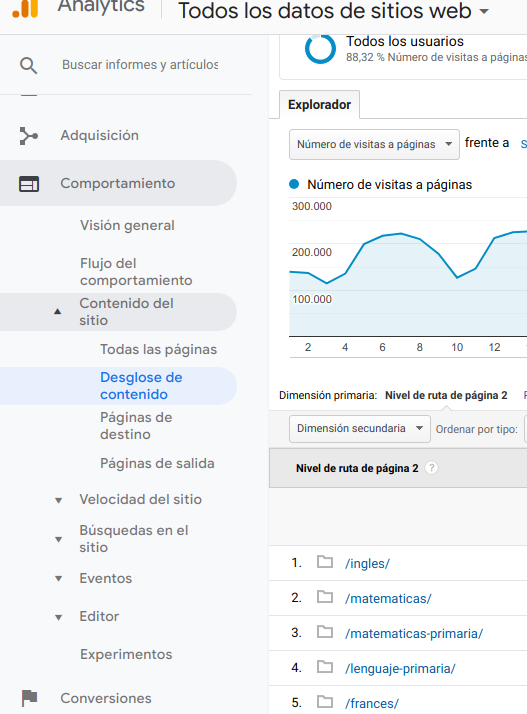
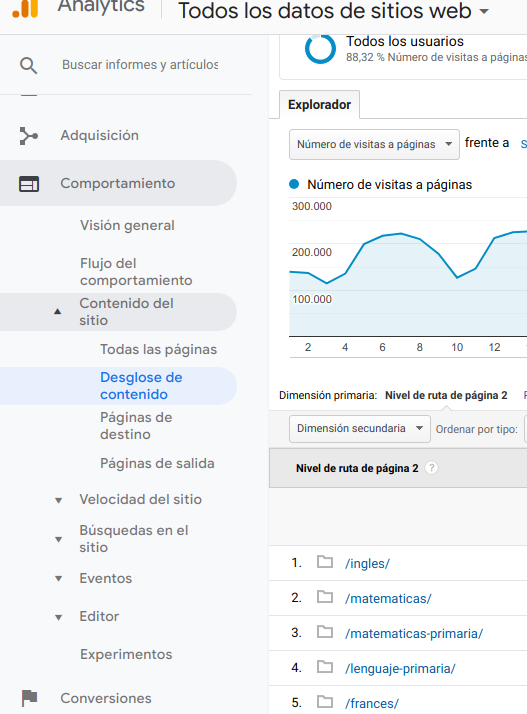
Desde Analytics, en la sección Comportamiento / Contenido del sitio / Desglose de contenido se podrá filtrar por URL y obtener de forma ordenada cada URL en base a las diferentes columnas