Kodular.io – creador de aplicaciones
www.kodular.io es un creador de aplicaciones made in Spain al mismo estilo de AppInventor y Thunkable. Es totalmente gratuito y con infinidad de componentes, con notificaciones y de pago entre otros.
www.kodular.io es un creador de aplicaciones made in Spain al mismo estilo de AppInventor y Thunkable. Es totalmente gratuito y con infinidad de componentes, con notificaciones y de pago entre otros.
Plugin de Chrome/Firefox para obtener resultados de búsqueda de Google search, trends, amazon, ubersuggest, y otros varios
https://keywordseverywhere.com/
Algunas referencias:
Plugin que muestra en los resultados de búsquedas, el volúmen de búsquedas mensual, entre otros valores adicionales.
Es un plugin gratis, que debe solicitar el acceso a la API para que te ofrezcan el resultado de las búsquedas de forma automática. Esta API es configurada dentro del plugin del navegador.
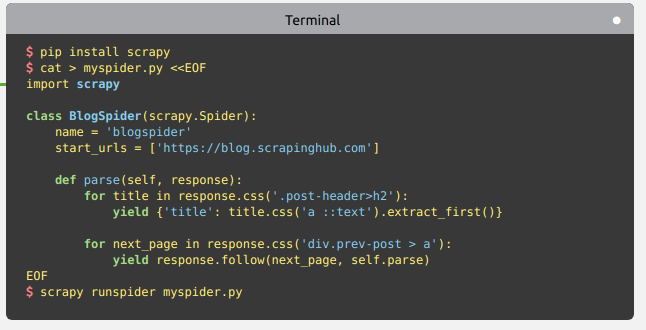
Realiza un scrapeo de la web con muy poco código a través de Python y la librería Scrapy
pip install scrapy
Referencias:
https://victorgbustamante.com/iconos-para-meta-descripcion-en-google/
https://antoniofmunoz.com/seo/emojis-mejorar-serps-ctr-google-mejorar-posicionamiento/
✓ ® © ▷ ◁ ✔ ✆ → ⇨【】⊛ ( ) ? ? ✅
✓ ® © ✍ ▷ ◁ ✅ ✨ ? ? ✔ ✆ ⛳
✌️ ? ? ❤️ ⚠️ ⚡ ? → ⇨ ➕⌛⛔☝⌚⭐
Descargarlos desde https://victorgbustamante.com/iconos-para-meta-descripcion-en-google/
<?php
use \Psr\Http\Message\ServerRequestInterface as Request;
use \Psr\Http\Message\ResponseInterface as Response;
require 'vendor/autoload.php';
$app = new \Slim\App;
$app->get('/hello/{name}', function (Request $request, Response $response, array $args) {
$name = $args['name'];
$response->getBody()->write("Hello, $name");
return $response;
});
$app->run();
Expo.io genera aplicaciones REACTJS ( https://reactjs.org/ ) desde javascript que las convierte en .apk / .ipa (iOS)
https://facebook.github.io/react-native/docs/getting-started
https://docs.expo.io/versions/v32.0.0/guides/up-and-running.html
Con
expo init mi-app y seleccionando la opción de crear una App avanzada con pestañas, se crea una app para comenzar a desarrollar otras a partir de un diseño de pestañas
Genera desde el terminal un enlace al navegador que actualiza en tiempo real los ficheros desde el ordenador hacia el movil mediante la App EXPO ( https://play.google.com/store/apps/details?id=host.exp.exponent&hl=es )
y son almacenados a modo de proyecto en https://expo.io/@nacesprin donde luego se pueden descargar.
He aquí algunos ejemplos:
https://code.tutsplus.com/tutorials/easier-react-native-development-with-expocms-30546
https://snack.expo.io/HkgkpJeDf
Cómo crear APKs?: https://docs.expo.io/versions/v32.0.0/distribution/building-standalone-apps